Mapbox Standardの最新バージョンでは、色調や道路色の調整など、さらなるカスタマイズ性が導入されています。また、高精細(HD)道路、ベースマップ相互作用の効率的な設定方法、Static Images APIのサポートも導入されています。
Mapbox Standardのカスタマイズ性が向上


完全なデザイン・コントロール
独自のフォント、アイコン、テクスチャを追加して、マップをあなたのブランドにシームレスにフィットさせましょう。
データの可視化
独自のデータをインポートして、チョロプス図、スケール付きポイントマップなどを作成できます。
プラットフォーム間での出版
iOS、Android、ウェブ、組み込みデバイス用のMapbox SDK でスタイルを使用します。

コード不要で、本物そっくりの風景をデザインできる
3D スタイリングとスカイ機能を組み合わせて、リアルなマップを即座に作成できます。Mapbox Studio は、Mapbox GL のすべてのレンダリングパワーを、シンプルなトグルとコントロールで実現します。
カスタムマップデザインの世界に飛び込もう。
色とタイポグラフィのための厳選されたコンポーネントセットでマップデザインをコントロール。道路幅やPOI密度などの直感的なスライダーで、複数のデータレイヤーを一度にスタイル設定できます。フォルダでスタイルを整理して、プロジェクトやチーム管理を効率化。

「今まで8時間かかっていたことが8分でできるようになった。あなたのおかげで、スタイリングも美しい地図を作るのも簡単すぎるくらいになりました。"
スティーブン・スミス(MapSmith地図製作者
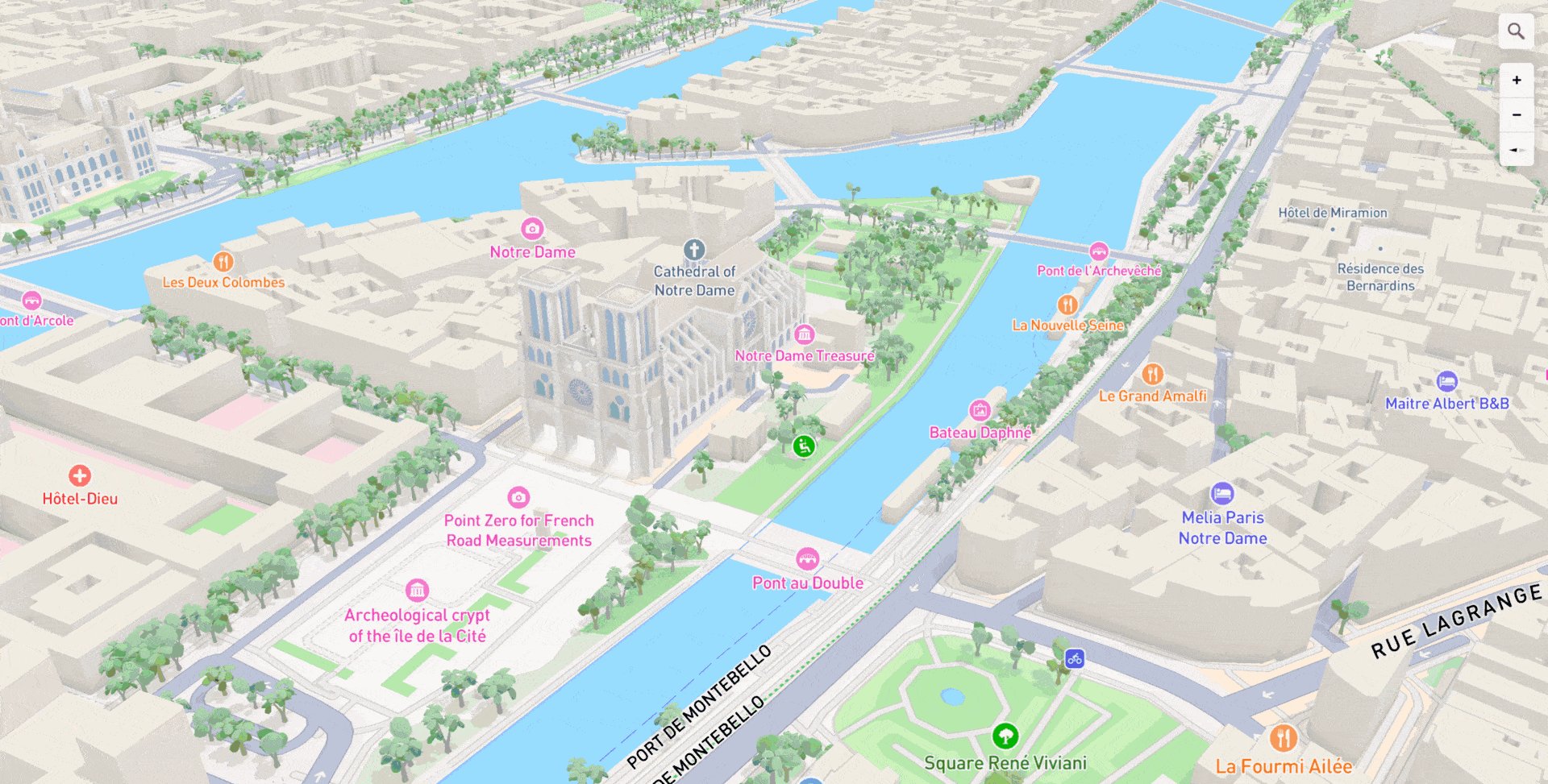
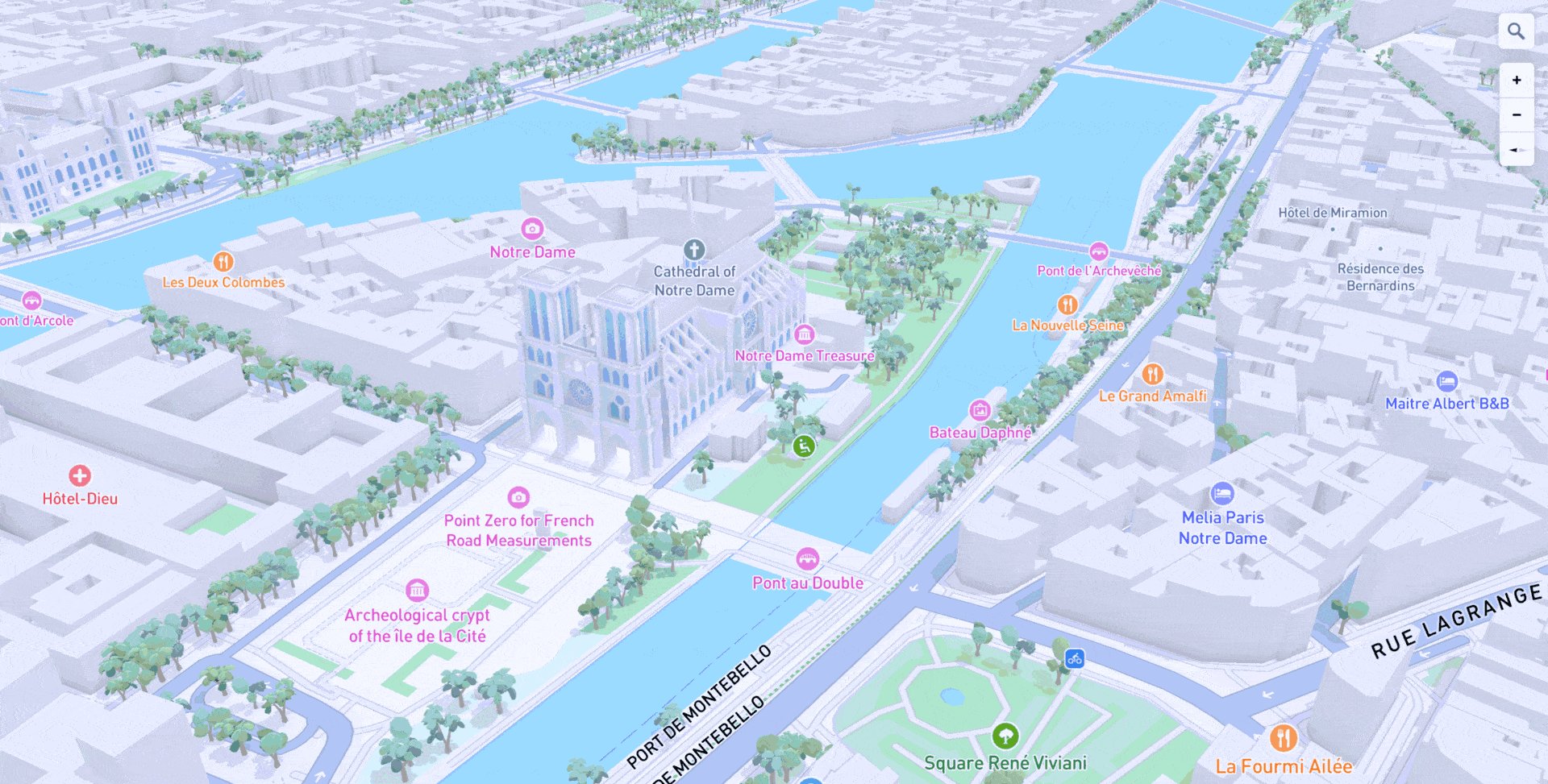
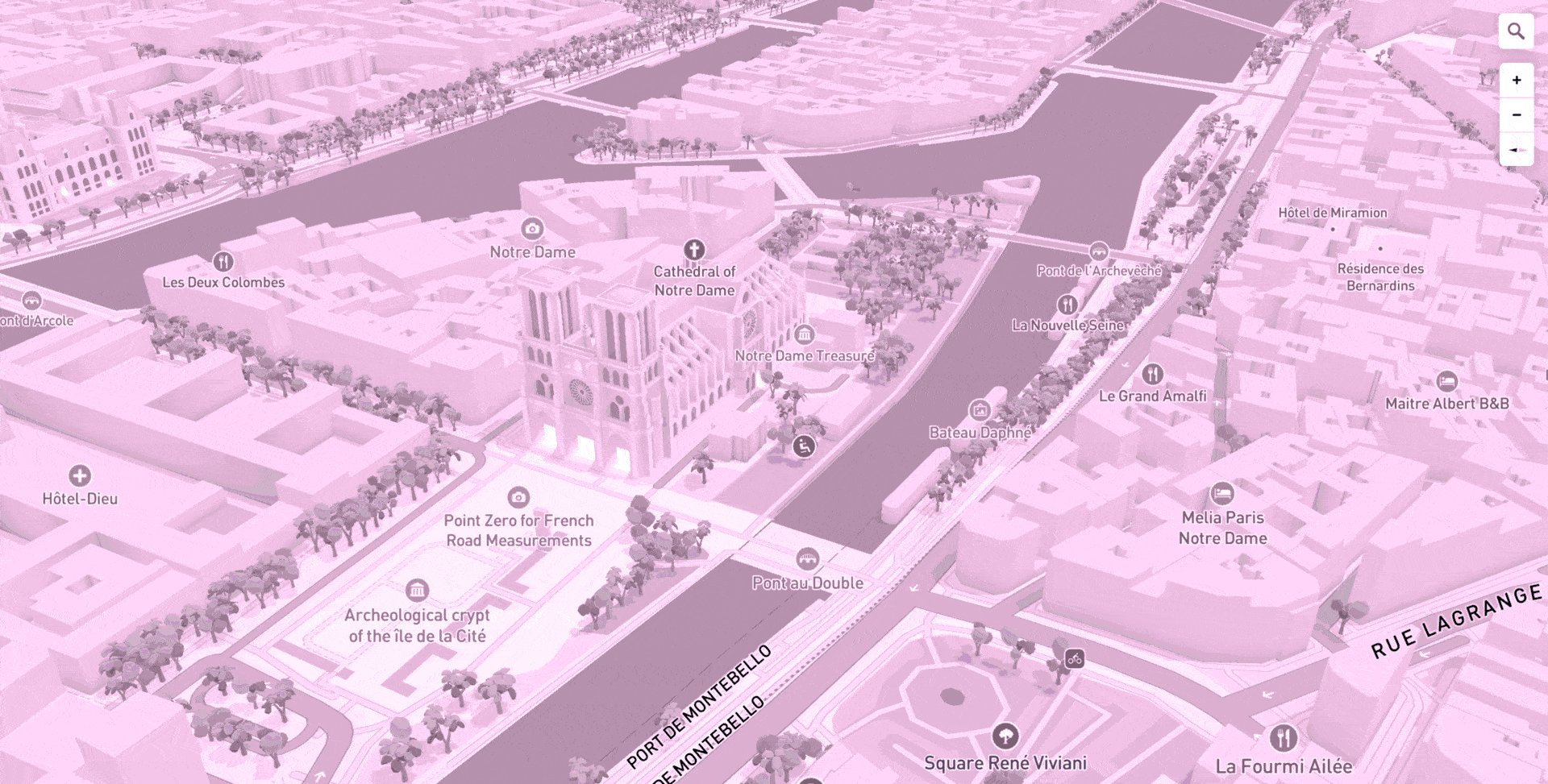
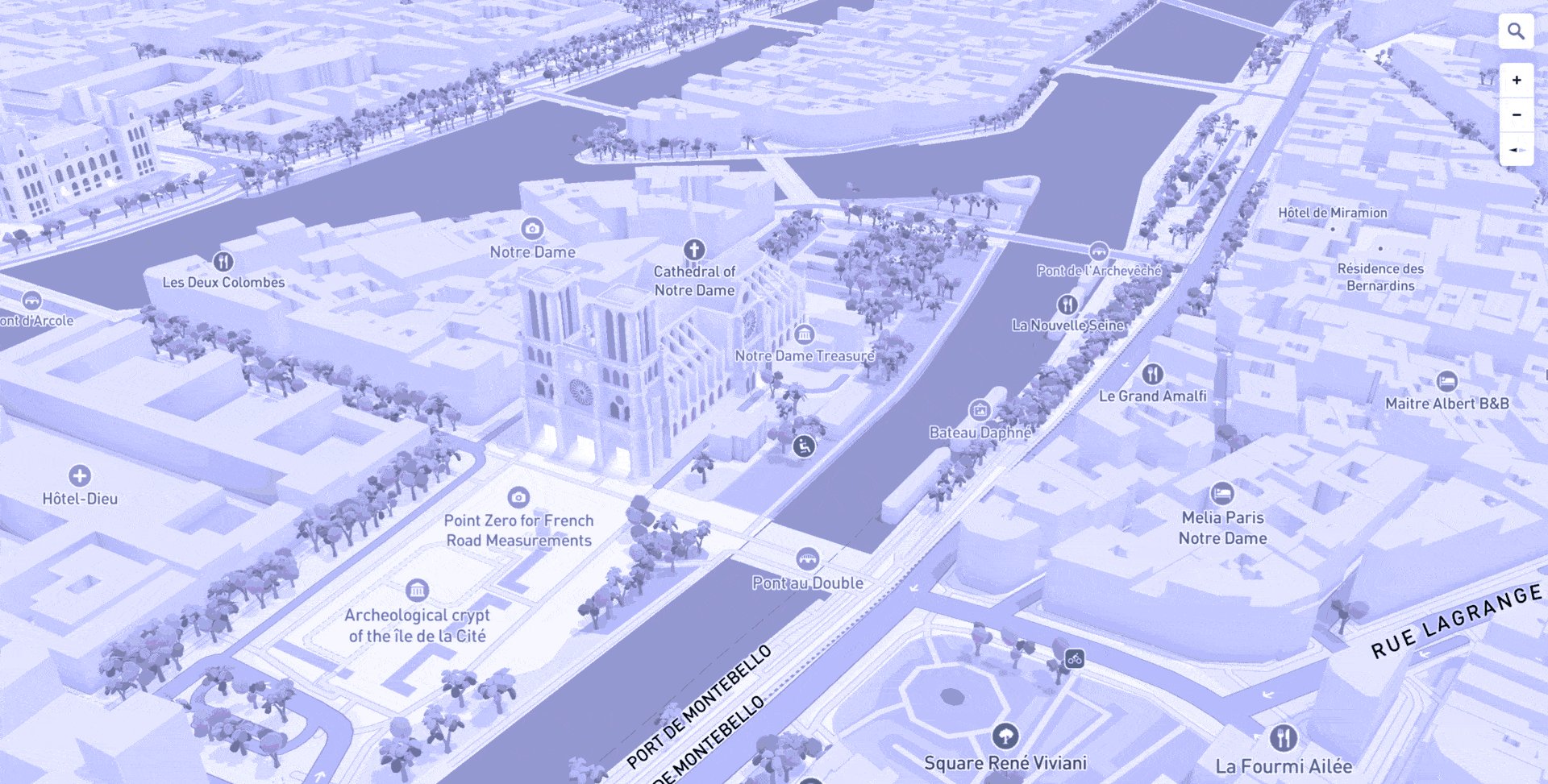
カラーパレットの交換

空のスタイル

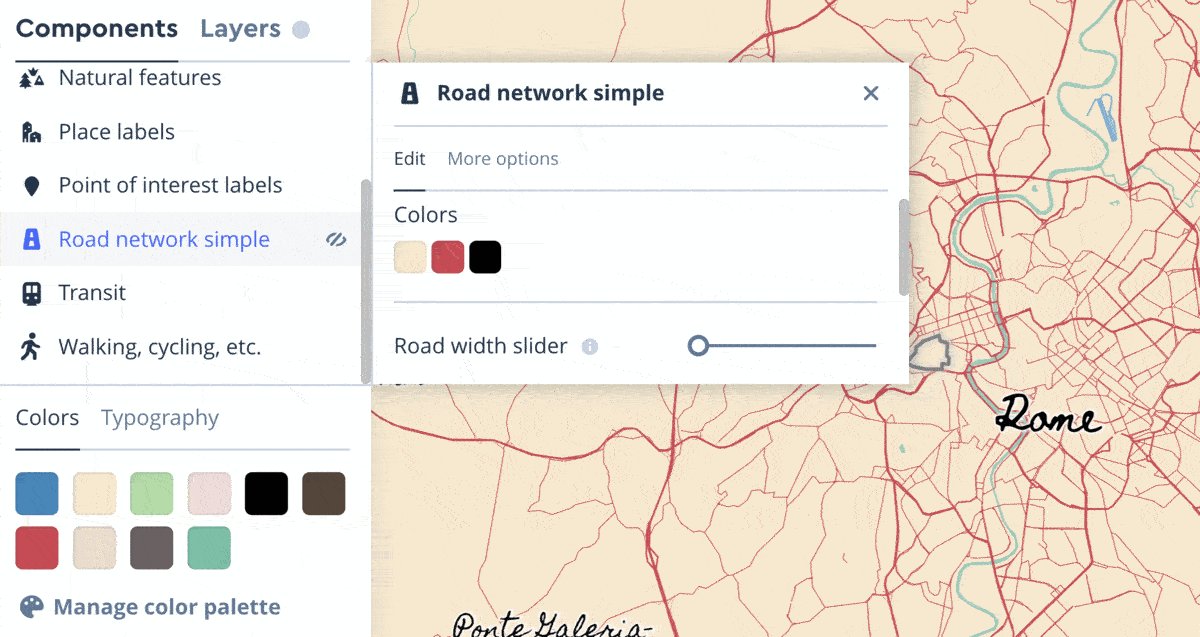
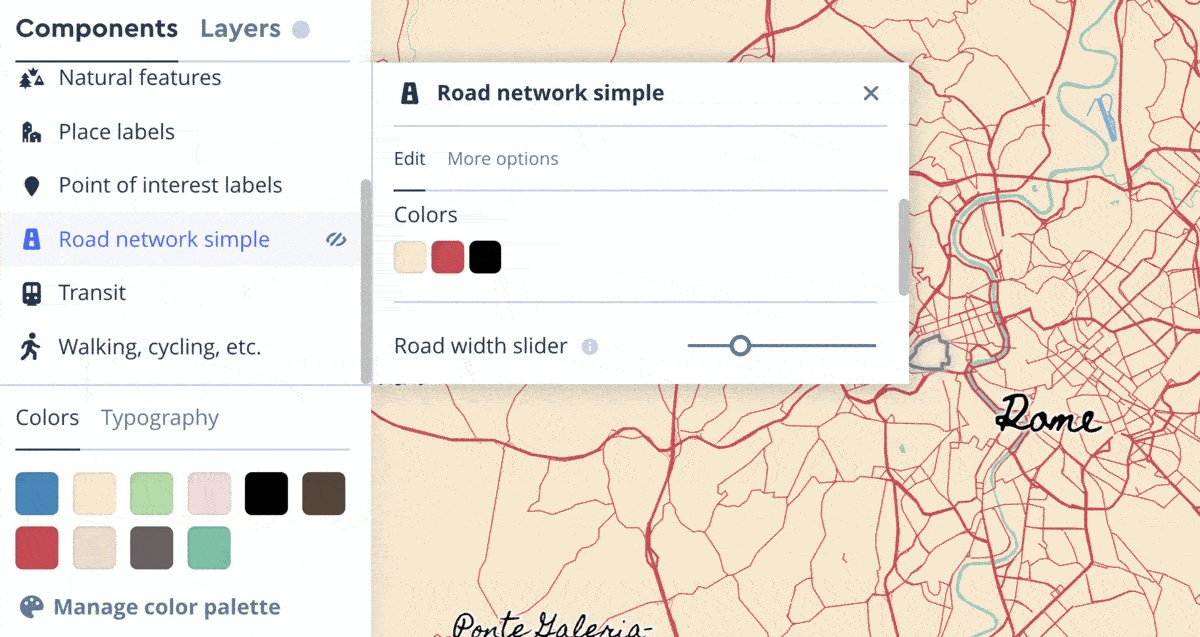
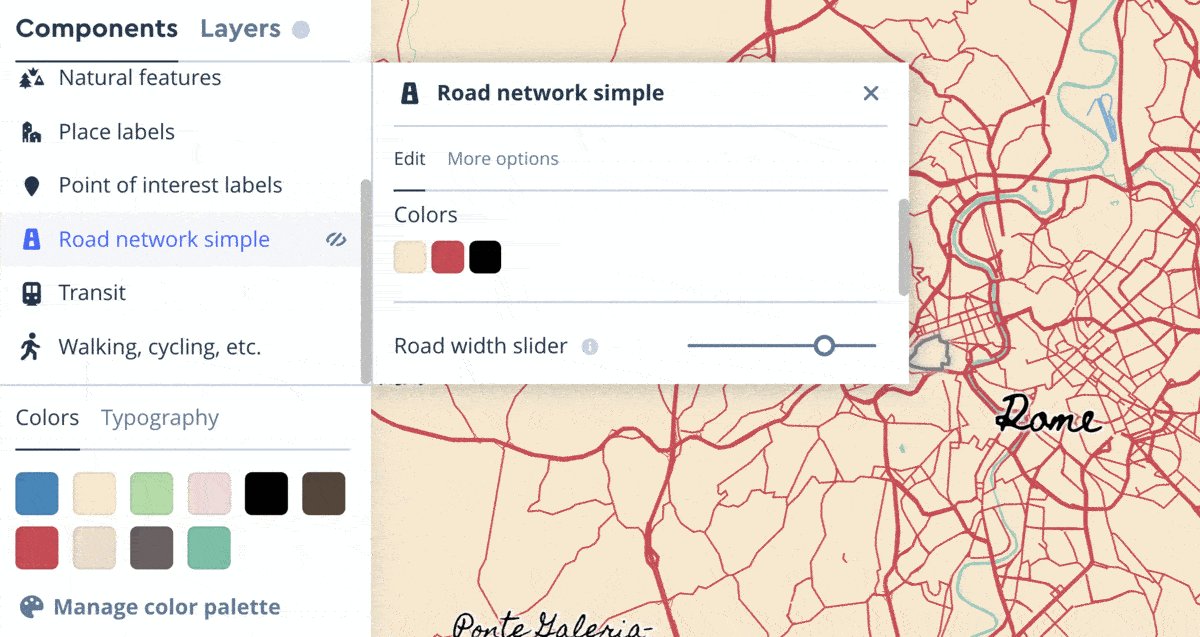
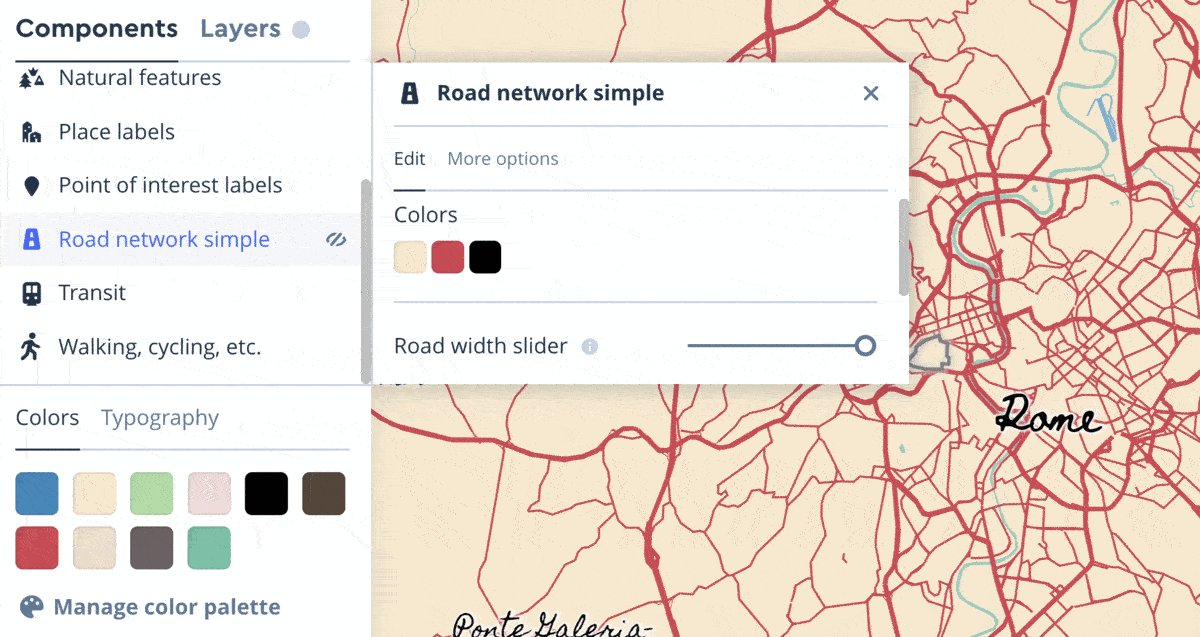
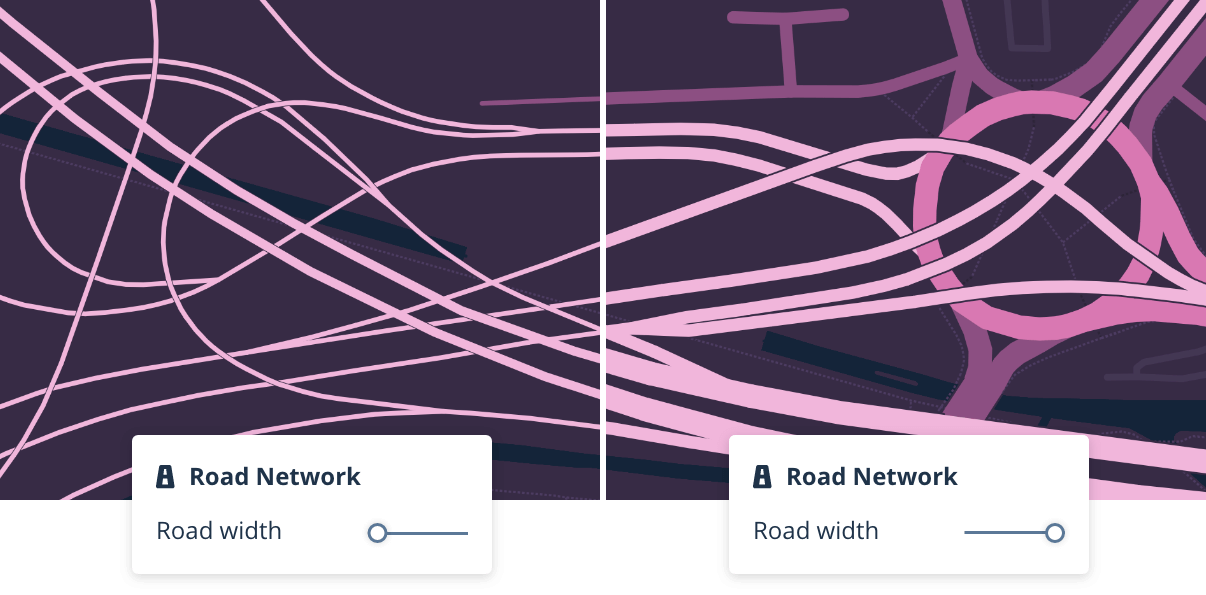
道路幅の調整

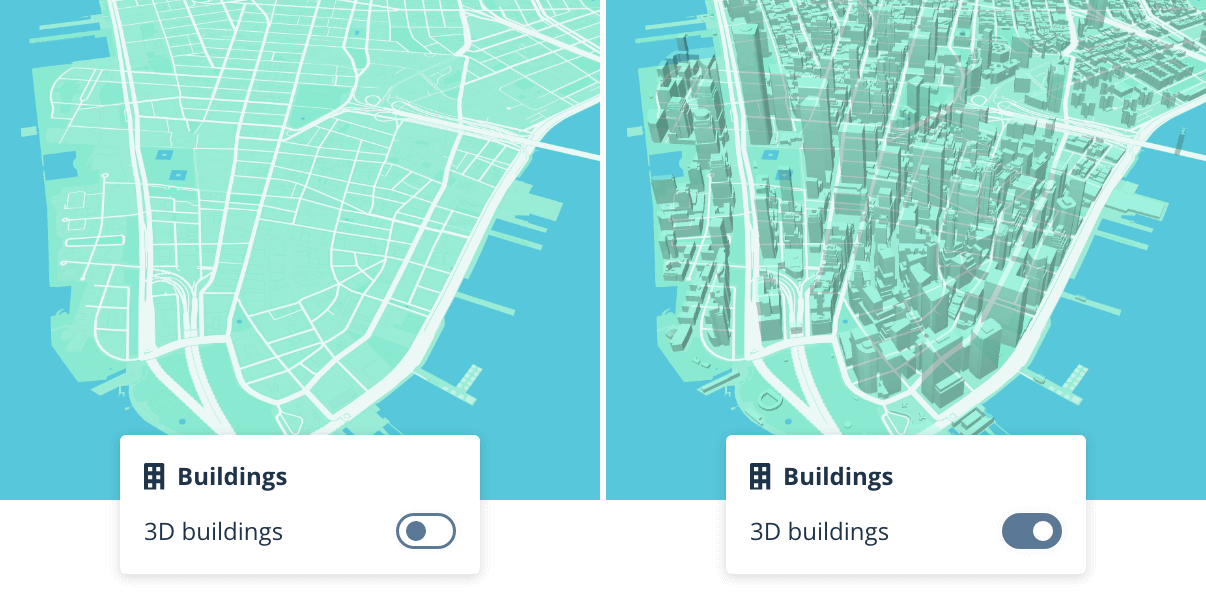
3D建物を追加する

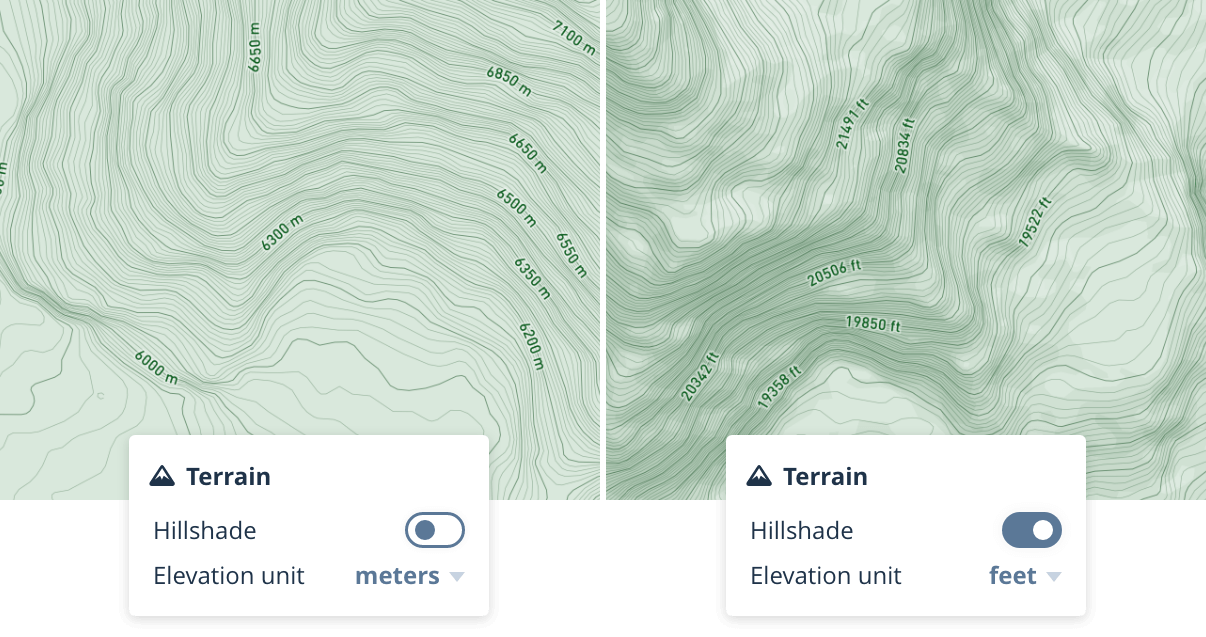
地形を追加する

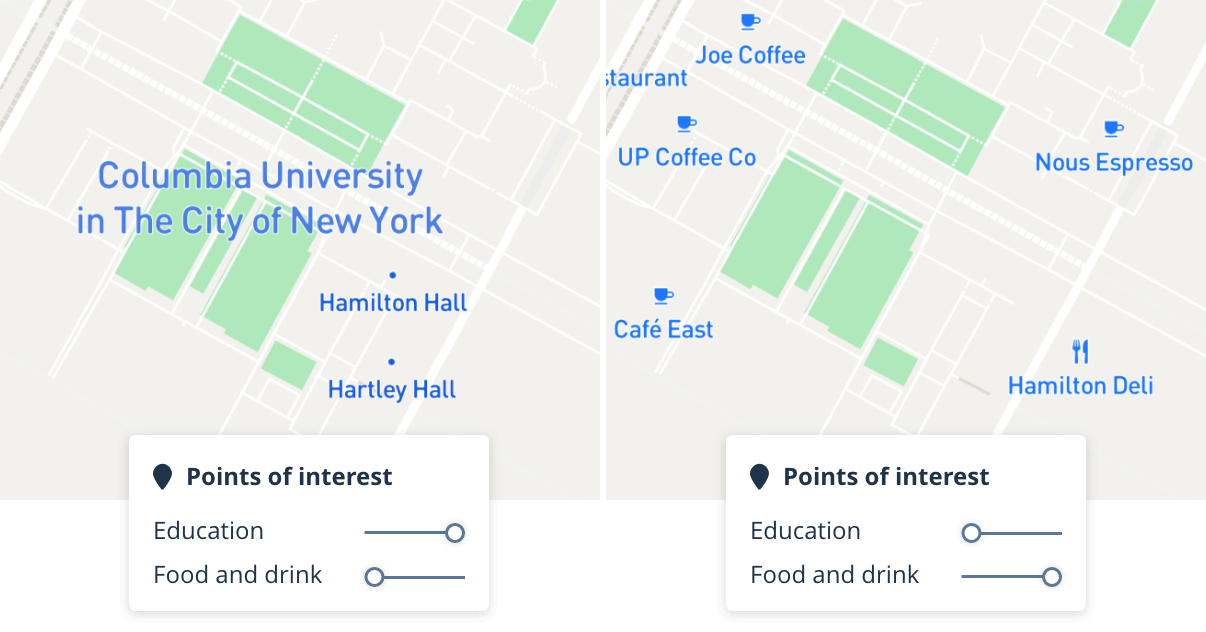
カテゴリー別にPOIを表示

よくある質問
Mapbox スタジオとは?
Mapbox Studio は、カスタムマップスタイルをデザインし、ロケーションデータを管理するためのアプリケーションスイートです。Mapbox Studioを使用すると、独自のデータをアップロードして編集したり、Mapbox-提供されたタイルセットを利用したり、カスタムフォントやアイコンを追加したり、内蔵のコアスタイルを改良したりすることで、正確な仕様に合わせてマップを構築および設計できます。Mapbox Studioでは、完全なデータ管理とデザインコントロールが指先ひとつで行えます。
Mapbox Studioで何ができますか?
Mapbox Studioでは、スタイルエディタを通じてインタラクティブマップのスタイリングを完全に制御できます。
Mapbox Studio では、スタイルで使用するデータをインポートすることもできます。Mapbox Studio にデータをインポートすると、データはベクタータイルに変換されます。
最後に、Mapbox Studioには、独自のデータセットを管理できるデータセットエディタがあります。データセットエディタを使用すると、描画ツールで点、線、ポリゴンのフィーチャを追加できます。フィーチャにカスタムフィールドを追加するためのプロパティエディタも含まれています。Mapbox Studioでは、データセットをタイルセットに変換し、スタイルで使用することができます。
スタイル・コンポーネントとは?
スタイル コンポーネントとは、関連するレイヤーのグループです。「道路」や「地名ラベル」はコンポーネントの一例です。コンポーネントは、カートグラファーによる何千もの決定を、色、タイポグラフィ、フィーチャの密度に関するシンプルで厳選された一連のコントロールにまとめます。
各コンポーネントには、組み込みスタイルと、コンポーネントに含まれるフィーチャに固有のオプションセットが含まれます。例えば、"Roads"(道路)コンポーネントでは、トラフィックのオン・オフを切り替えたり、ハイウェイ・シールドのスタイルを定義済みのセットから変更したりすることができます。一方、"Place labels "コンポーネントでは、ラベルの密度を調整したり、プレースラベルの横にアイコンを表示したり非表示にしたりすることができます。各コンポーネント内のオプションは、Mapbox の地図製作の専門家によって、可能な限り有意義でインパクトのあるように設計されています。
スタジオのスタイルコンポーネントの利点は何ですか?
コンポーネントを使用すると、目的の結果を得るために必要な決定事項の数を減らすことができるため、Studio でマップを簡単かつ迅速にカスタマイズできます。
スタイル・コンポーネントを使い始めるには?
Mapbox Studioで作成した新しいスタイルは、自動的にコンポーネントが有効になります。すべてのコアスタイルはコンポーネントを使用して再構築されています。各コアスタイルは独自の方法でコンポーネントを活用し、プロパティや色などを設定することで、マップをカスタマイズするための最良の出発点を提供します。
カラーとタイポグラフィの設定はどうなっていますか?
カラーとタイポグラフィの設定は、スタイル内のすべてのコンポーネントで共有されます。スタイルで色や組版の設定を変更すると、その変更は常にすべてのコンポーネントに適用されます。これにより、マップのスタイルを簡単に同期させることができます。
コンポーネントのインターフェースだけではサポートされていない方法で、マップをカスタマイズできますか?例えば、コンポーネントで設定されたズームレベルのスタイルを変更できますか?
コンポーネントの単純な選択範囲を超えるスタイリングについては、オーバーライドによってコンポーネントが制御するプロパティをカスタマイズすることができます。
オーバーライドは、コンポーネントが提供するコントロールの全体的な利点を失うことなく、コントロールしたい細かい部分をコントロールすることができます。プロパティをオーバーライドしたり、プロパティをリセットしてコンポーネントのコントロールに戻すこともできます。この方法では、全体的なスタイルに対するリスクをほとんど負うことなく、簡単に実験を行うことができます。
新しいスタイルのためにコンポーネントを使用する必要がありますか?
コアスタイルのリストから選択すると、新しいスタジオではデフォルトでコンポーネントが使用されます。コンポーネントの代わりに完全なカスタムレイヤー編集を行いたい場合は、イジェクションと呼ばれる機能を使ってコンポーネントのプロパティを削除することができます。イジェクトは、コンポーネントを形成していたレイヤーのグループ化を解除し、それらのレイヤーをフリーフォームのスタイリングオプションに戻します。一度イジェクトされたコンポーネントは、マップに戻すことはできませんので、完全にコントロールしたい場合にのみイジェクトしてください。
スタイルにコンポーネントを追加したり削除したりできますか?
レイヤーの追加や削除と同様に、スタイルにコンポーネントを追加したり削除したりすることができます。コンポーネントは、スタイルに追加される位置があらかじめ決められているため、順序を変更することはできませんが、カスタム レイヤーを中心に順序を変更することはできます。
独自のカスタムデータを持ち込むことはできますか?
はい、現在のStudioと同様に、独自のカスタムデータを持ち込んでスタイルを設定できます。データ可視化コンポーネントを使用して、点、線、多角形のデータ可視化を作成できます。コンポーネントだけでなく、「レイヤー」パネルの「新規レイヤーの追加」ボタンをクリックして、独自のデータをレイヤーとして追加することもできます。
レイヤー編集のワークフローは変わりましたか?
スタジオでは、これまでのレイヤー編集機能を100%サポートしています。
コンポーネントを使用したスタイルは、エクスプレッションを使用したレイヤーのみのスタイルと比較して、どの程度パフォーマンスが高いのでしょうか?
アプリ、Web サイト、または組み込みデバイスでは、コンポーネントを使用したスタイルは他のタイプのスタイルと変わりません。パフォーマンスの違いもないはずです。
コンポーネント・スタイルは、Maps SDK for Web、Android、iOSで機能しますか?
はい。Studio はMapbox GL のすべての機能を完全にサポートしています。コンポーネントを使用して作成されたスタイルは、Maps SDK for Web v1.0+、iOS v5.0+、および Android 8.0+ で動作します。
レンダラーは新しいスタイルをサーバーからフェッチし、通常のスタイルとして解析してロードします。Studio* からパブリッシュすると、コンポーネントを含むスタイルは古いスタイルと同じスタイルシート形式にコンパイルされます。
Component スタイルは、アプリのランタイム スタイリングで使用できますか?
はい。コンポーネントを使用するすべてのスタイルは、以前と同じスタイルシート形式にコンパイルされ、スタイル内のすべてのレイヤーは、以前と同じように実行時のスタイリングに使用できます。
既存のスタイルがレイヤーを使っているのですが、代わりにコンポーネントを使うようにするにはどうしたらいいですか?
Studio以前に作成されたスタイルは、引き続きStudioのレイヤー編集機能で完全にサポートされます。Studio で作成されたすべての新しいスタイルは、コンポーネントを使用します。以前に作成したスタイルでコンポーネントを使用するには、Studio からコア スタイルの 1 つを選択してカスタマイズすることにより、そのスタイルを再作成する必要があります。
現在のスタイルをコンポーネントに移行できますか?
コンポーネントは一度に複数のレイヤーを制御し、何十ものレイヤーに変更を伝達する特別な手段を持っています。これらの変更を推進するコンポーネント・プロパティは、コア・スタイルに固有のものであり、以前に作成されたカスタム・スタイルには適用できません。
独自のコンポーネントを作成できますか?
現時点ではありません。私たちは、外部で作成されたコンポーネントに関する長期的なチャンスに興奮しており、独自のコンポーネントを作成することがユースケースにどのように役立つかについてのフィードバックをお待ちしています。ご質問やご意見は、support@mapbox.comまでご連絡ください。
スタジオへのアクセス方法は?
すべてのMapbox ユーザーはMapbox Studio にアクセスできます。
スタジオを退会するにはどうすればよいですか?
Studioには、以前のバージョンのStudioとの完全な後方互換性が含まれているため、オプトアウトすることはできません。しかし、Studioの使用でご不満がある場合は、ぜひフィードバックをお寄せください。ご質問やご不明な点がございましたら、support@mapbox.com までご連絡ください。
Studioでスタイルを公開したら、何ができますか?
Studioを通じて公開されたスタイルは、Mapboxのグローバルに分散されたスケーラブルなインフラストラクチャの恩恵を受け、Mapbox Styles APIを通じて、MapboxのすべてのSDKとAPIで使用できます。また、スタイルシートをダウンロードして、アプリのソースコードに直接埋め込むこともできます。最後に、印刷用にスタイルの高解像度画像をエクスポートすることも可能です。
ある口座から別の口座にスタイルを移すことはできますか?
はい。スタイルが公開されている限り、公開されたスタイルは、あるアカウントから別のアカウントにコピーすることができます。スタイルを公開したら、スタイル共有パネルから「コピーを許可」リンクを他のMapbox ユーザーと共有することで、他のユーザーにスタイルのコピーを許可します。コピー許可」リンクをクリックすると、スタイルのプレビューとコピー操作をトリガーするボタンを含むウェブページが開きます。ステップバイステップのガイドについては、ハウツービデオをご覧ください。
準備はできたか?
アカウントを作成するか、当社の専門家にご相談ください。









